HLS и HSB
 |
Рассмотрим другой подход при описании цвета. В цвете можно выделить его тон - преобладающий основной цвет (длину волны, преобладающей в излучении). Также рассмотрим насыщенность цвета - чем она больше, тем «чище»
цвет (то есть ближе к тоновой волне), например, у белого цвета - насыщенность= 0, так как невозможно выделить его цветовой тон. Введем, наконец, для завершения яркость (у черного цвета= 0, у белого=1). Таким образом, мы построили трехмерное цветовое пространство HSV - Hue, Saturation, Volume (Тон, Насыщенность
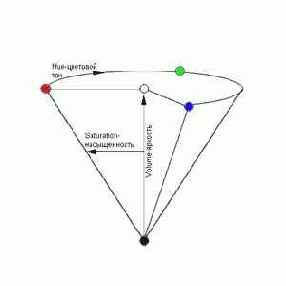
и Яркость). Обычно его представляют в виде конуса, изображенного на рисунке. Начало координат - вершина конуса - черный цвет. Высота, направленная к основанию - яркость. Точка пересечения высоты с основанием - белый цвет. На высоте находятся оттенки серого цвета от черного (вершина конуса) к белому. На окружности, ограничивающей основание конуса, находятся чистые цветовые тона:
от красного (



: красный - желтый - зеленый - голубой - синий - пурпурный.
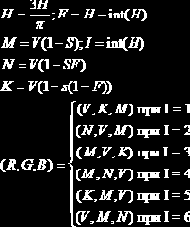
Приведем формулы связи RGB и HSV, представленного в виде шестигранного конуса: HSV в RGB:

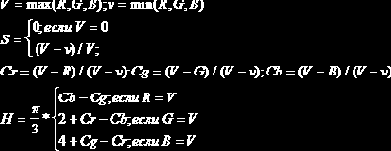
RGB в HSV:

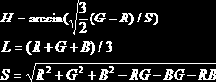
RGB в HLS:

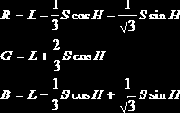
HLS в RGB:
 |

Пример перевода RGB в HSB. В данном формате RGB имеет на каждую из компонент R, G, B по 8 бит (256 уровней градации) - True Color. HSB представлен тремя плоскостями, соответствующими H, S, B, в виде черно/белых изображений с 256 уровнями градации серого.
 |
 |
 |
Каналы: Н - тон, S - насыщенность, B - яркость.
